11 minutes to read
Learn to use Selenium. Best automation testing tutorials


Mykhailo Ralduhin
Senior QA Engineer
Testers prefer to use test automation because of the repeatability of the tests and the speed at which tests can be executed. Selenium is the most widely-used open source solution. It will help you to learn some effective techniques in building test automation for web apps.
Test automation has specific advantages for improving the long-term efficiency of a software testing processes. Test automation supports:
For automation testing you may use the selenium testing tool. So, let us start our selenium tutorials.

Selenium is a suite of various tools to support test automation. One key feature of Selenium is a support for executing tests on multifarious browser platforms. Functionality may be added to the Selenium test scripts in order to customize your test automation. One is able to download and modify the code since Selenium is Open Source. Nevertheless, this testing tool supports only web based applications.
Let us start to learn selenium from its brief history.
Selenium testing tool was created by Jason Huggins, Paul Gross and Jie Tina Wang in 2004. Jason Huggins worked up the Javascript library that could drive interactions with the page, allowing him to rerun tests automatically against multiple browsers. This library became Selenium Core which underlies all the functionality of such selenium programs: Selenium Remote Control (RC) and Selenium IDE.

Selenium RC gave you an opportunity to control a browser from a language of your choice and it was groundbreaking. The joining of Selenium and WebDriver was detailed by Simon Stewart. He provided a common set of features. WebDriver addresses some shortcomings in selenium (such as being able to bypass the JS sandbox), as well as selenium addresses some shortcomings in WebDriver (such as supporting a broader range of browsers).
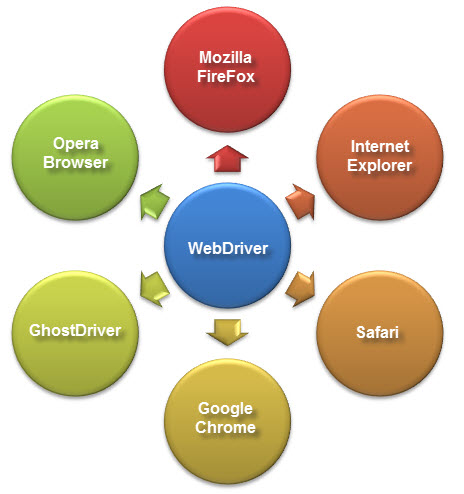
Selenium WebDriver
It is more cohesive and it supports the WebDriver API and underlying technology as well as Selenium 1 technology underneath the WebDriver API. Flexibility in porting your tests may be considered as an example. And it still runs Selenium RC interface for backward compatibility.

Selenium RC
This one is deprecated and is not supported actively (mostly in maintenance mode).
Selenium IDE
Selenium Integrated Development Environment is considered as a tool for building test scripts. It is a Firefox plugin and ensures an easy-to-use interface to develop automated tests. Selenium IDE has a recording feature, which records user actions as they are performed and then exports them as a reusable script in one of the programming languages that can be carried out later.
It has "Save" feature that gives you an opportunity to keep the tests in a table-based format. But it is neither designed to run your test passes nor to build all the automated tests you will need. Selenium IDE doesn't provide iteration or conditional statements for test scripts.
Selenium-Grid
Selenium-Grid ensures the Selenium RC solution to scale for large test suites and to test suites that ought to be run in umpteen environments. Selenium Grid gives you an opportunity to run your tests in the same time, that is, various tests can be run at the same time on various remote machines. This tool has two advantages:
Let's consider the Selenium Architecture
It has a client-server architecture, and it holds both client and server components.
Selenium Client holds:
Selenium Server holds:
As we see in our selenium tutorial for beginner Selenium is a suite of multiple software tools.
How and where to download selenium?
First of all you should download a jar file. On the downloads page, you will find the name as Selenium server, where you will have a link to download the latest version of selenium. And at Selenium Client & Webdriver Language Bindings you ought to choose the language that you want to use for writing the selenium scripts. The actual version of selenium for WebDriver is 3.3.1.
Be sure you specify the most current version as there must be some enhancements and fixes that should be added or appended. You are able to refer to changelog document for references as well.
The downloaded file name will be selenium-server-standalone.
Nevertheless, the selenium has some limitations. They are the following:
When it comes to Selenium tests one should follow seven basic steps. These steps apply to any test case and any application under test (in other words AUT).
What is the difference between asserting and verifying commands in selenium testing?
Assert command checks whether the certain condition is true or false. Let's say we assert whether the given element is present on the web page or not. If the condition is true then the program control will execute the next test step, but if the condition is false, the execution would stop and no further test would be executed.
Verify command checks whether the certain condition is true or false. For example, any failure during verification will not stop the execution and all the test steps will be executed.
Identifying Elements in HTML Code
When Selenium test is written, the elements that you want to test should be identified in order to interact with. Each of the elements you want to test is identified using either a name or id attribute, which follows HTML best coding practices.
Creating an example of the WebDriver Interface
The WebDriver interface is the starting point for all uses of the Selenium WebDriver API. Instantiating the WebDriver interface is the first step in writing your Selenium test.
You create an instance of the WebDriver interface using a constructor for a target web browser. The names of these constructors change over web browsers, and invocations of constructors vary over programming languages.
When the instance of the WebDriver interface is created you use this instance to invoke methods and to access other interfaces that are used in basic steps. It is done by assigning the instance to a variable when you create it and by using that variable to invoke methods.
Test Frameworks
For running the test and to record the results of selenium automation testing you use methods of a test framework for your programming language. There are many available test frameworks, including the frameworks in the so-called XUnit family, which includes:
For some programming languages, test frameworks other than those in the XUnit family are common - for example, the RSpec framework for Ruby. The Sauce Labs Sample Test Framework reports on GitHub contain over 60 examples of test frameworks set up to work with Sauce Labs.
Assertions
The majority of test frameworks carry out the basic concept of an assertion, a method representing whether a logical condition is held after interaction with an AUT. Test frameworks mostly declare methods whose names begin with the term assert and end with a term for a logical condition, e.g. assert Equals in JUnit. There are various approaches for using exceptions in test frameworks. The SeleniumHQ documentation has more detailed information on using both assertions and verifications in your tests.
Recording Test Results
Recording of test results can be done in various ways, supported by the test framework or by a logging framework for the programming language, or by both together. Selenium also supports taking screenshots of web browser windows as a helpful additional type of recording. Due to the wide variations in recording technique, this beginning section omits recording, instead of emphasizing a simple approach to apply a test using an assert method. The scripts in Instant Selenium and Appium Tests hold examples of setting up reporting of test results to Sauce Labs, as do the framework scripts in the Sauce Labs Sample Test Frameworks.
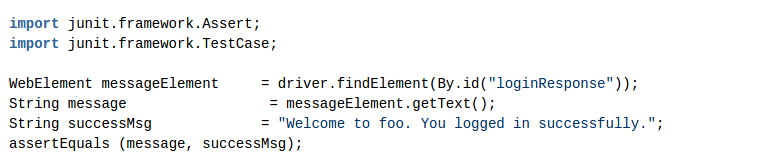
The following example runs a test by asserting that the login response message is equal to an expected success message:

For conducting your tests you may use the quit method.
It means that you conclude a test by invoking the quit method on an instance of the WebDriver interface, for example on the driver variable.
The quit method works out a test by disposing of resources, which allows later tests to be run without resources and application state affected by earlier tests. The quit method:
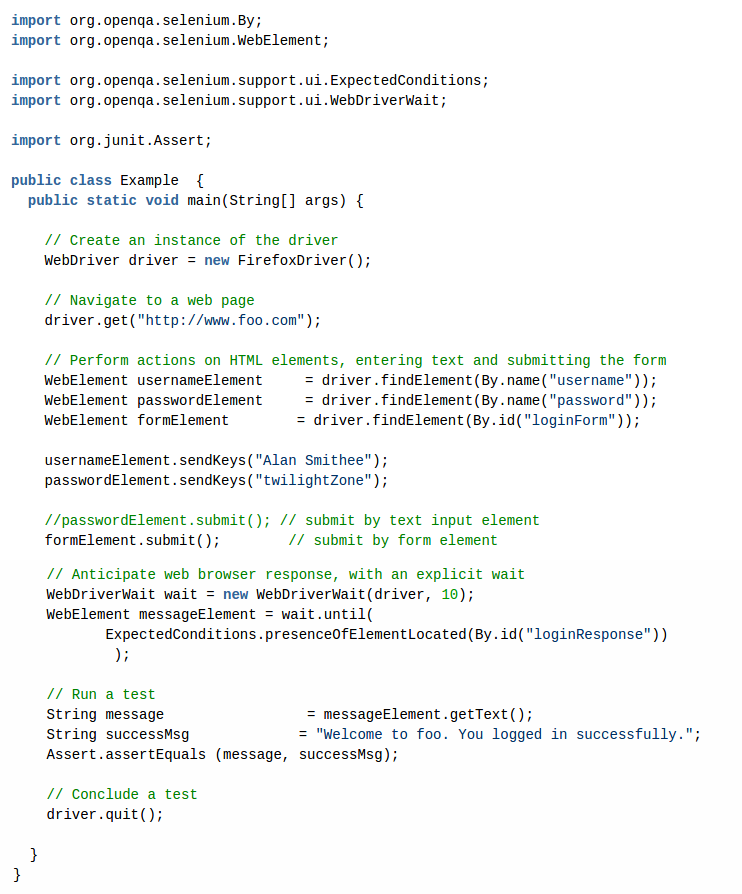
The following example includes code for all the steps. The example also defines a Java test class Example, and its main method, so that the code can be run.

What testing Frameworks can be used along with Selenium?
This is the next question in our selenium testing tutorial.
When selenium program is used we make scripts like Script1, Script2, Script3 and execute the scripts. Sometimes to carry out a target script we must get the test data from XLS file or user. To read the data from XLS file, the process of reading the data from XLS file is referred to as Parameterization. Also, you have to generate the test reports, we should know what happens after executing the script. Is the script Passed or Failed? Also along with the reports you must add logging too. If your script takes much time to execute then you ought to know what has happened at every minute, you need to log each and everything to get an idea what script is doing and also at what instant the script is failed and why.
So we need a centralized controller which will read the test data, execute the test cases, generate reports and also do the logging. Two frameworks are accessible for testing. So that the centralized testing controller are TestNG OR JUnit framework. You can use selenium either with TestNG or with JUnit framework. These frameworks will execute the test scripts. They will read the data from XLS file to generate the reports and do the logging while executing the scripts.
In order to develop Selenium RC or WebDriver scripts, users have to ensure that they have the initial configuration is done. Setting up the environment involves the following steps:
In this software testing help selenium is described as a tool for testing web apps across different browsers and using different programming languages. It must be admitted that WebDriver is faster than Selenium RC because it has simpler architecture. It does not have a built-in command for automatic generation of test results.
Here are top seven sites for online selenium training.
