Progressive Web Applications are web apps that work in a web browser, use modern technologies and deliver an app-like experience for users. Moreover, since PWAs work within a browser, users can access PWAs using the most popular browsers: Chrome, Safari, Firefox, and Edge. PWAs can be installed on mobile, tablets, and desktops.
More about PWAs: Progressive Web Apps: Great Experiences Everywhere (Google I/O '17)
What are the requirements for PWAs:
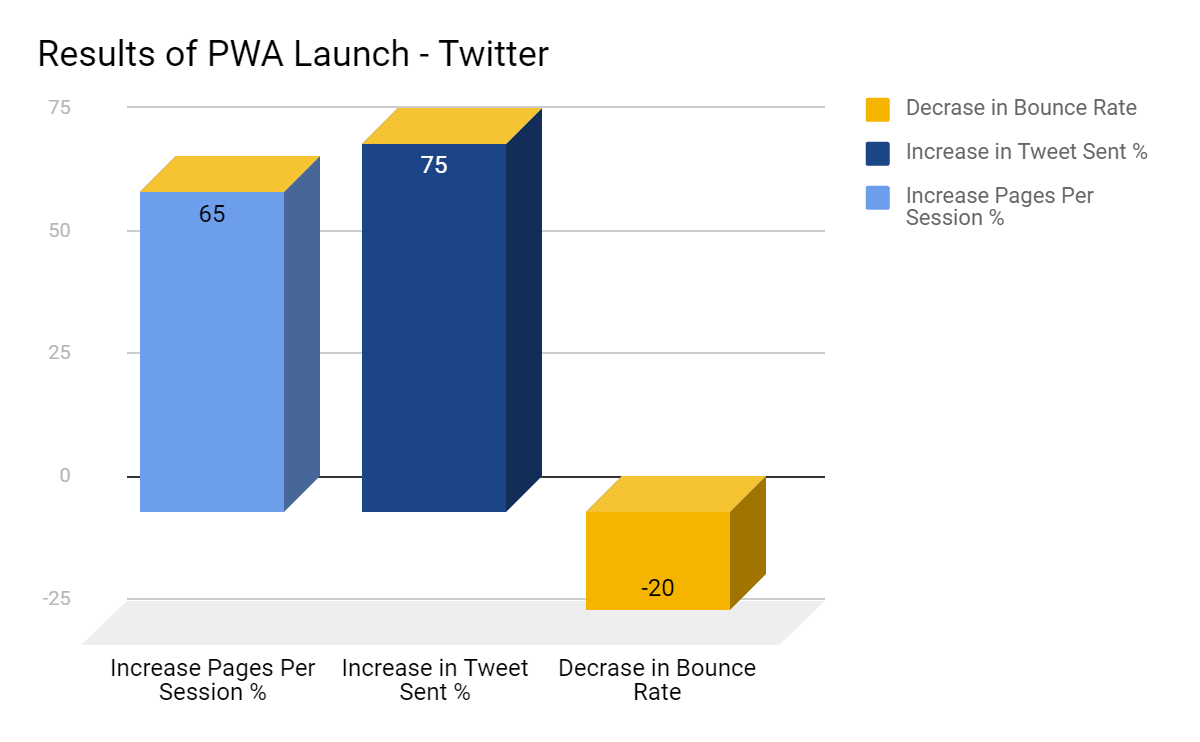
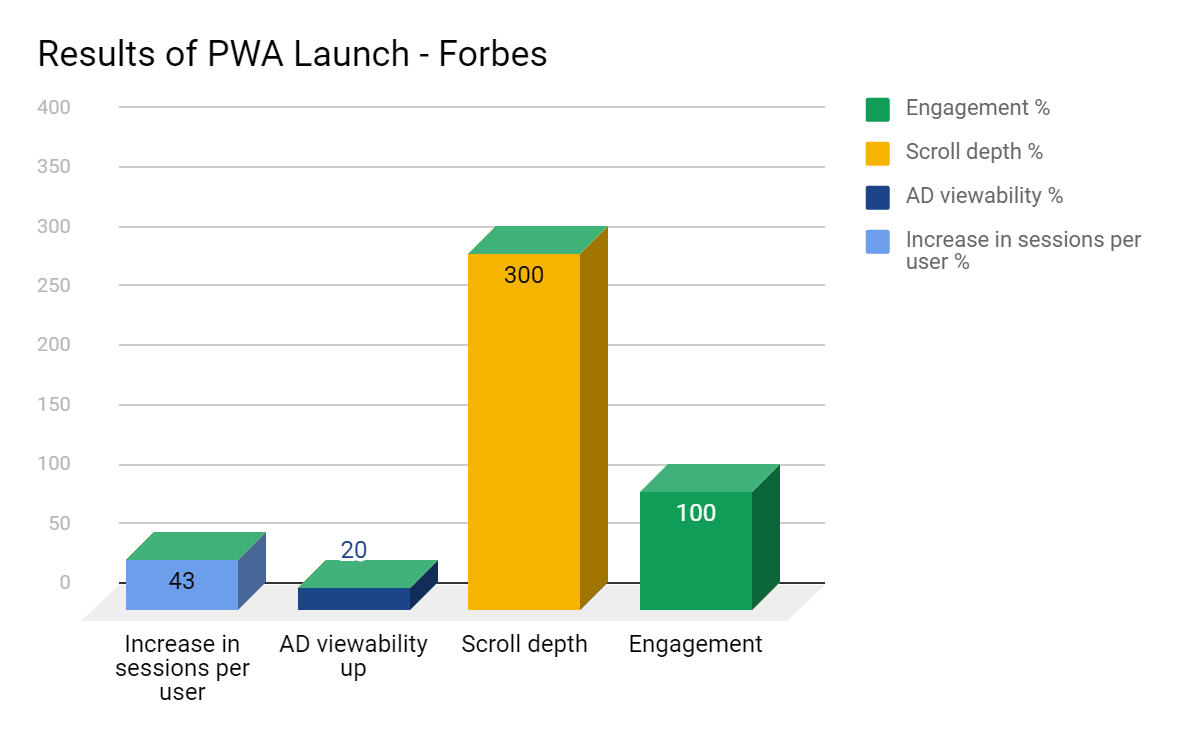
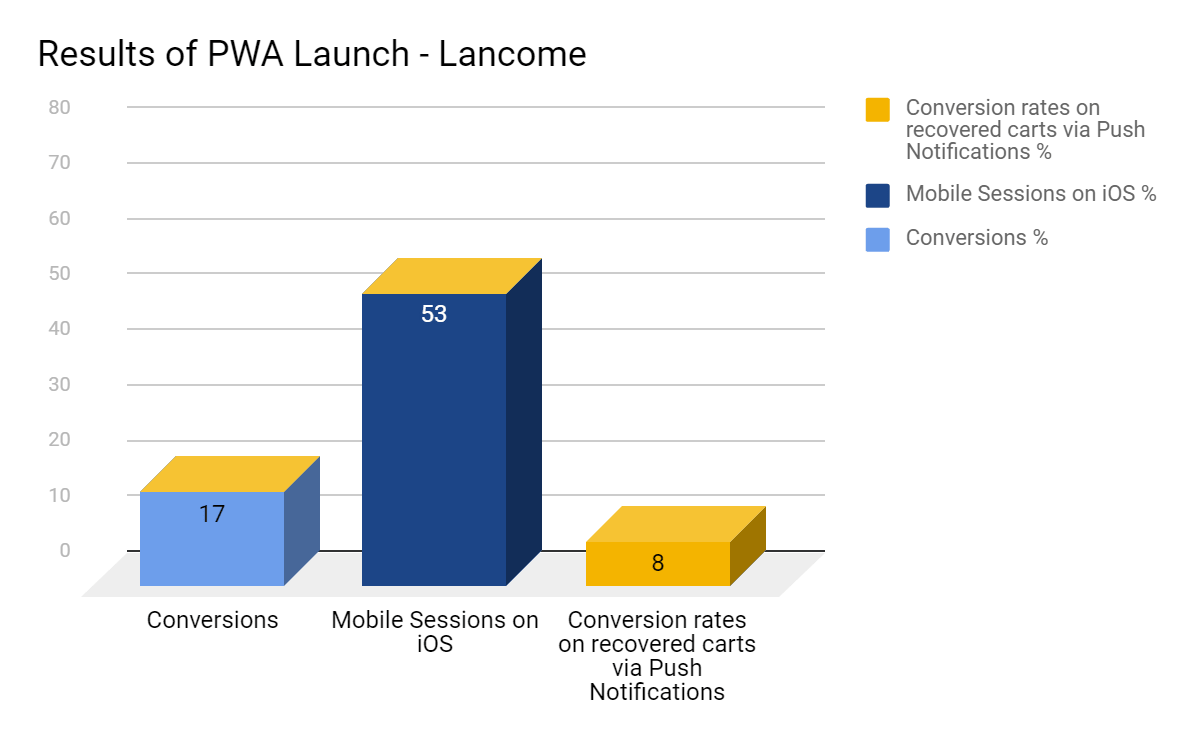
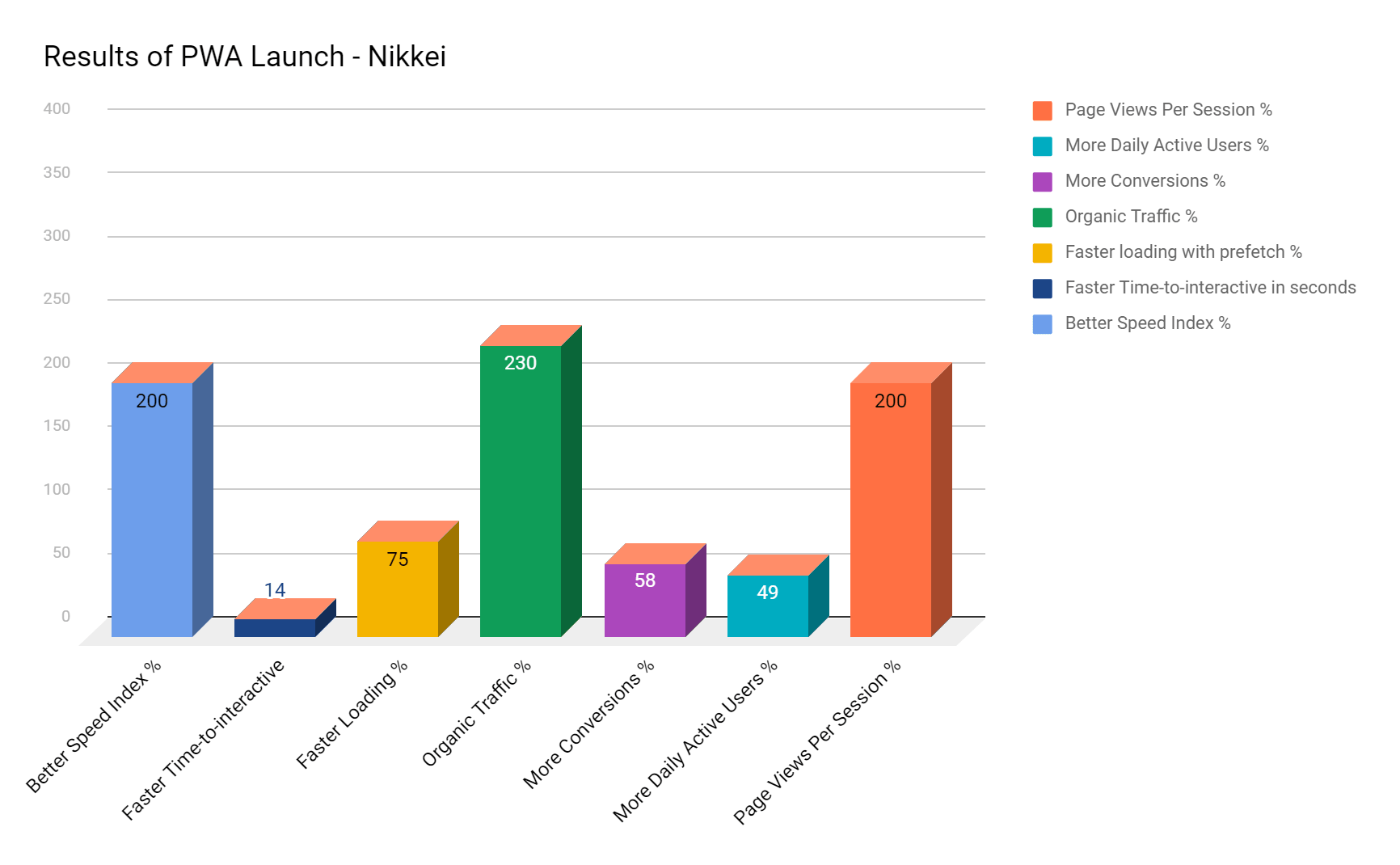
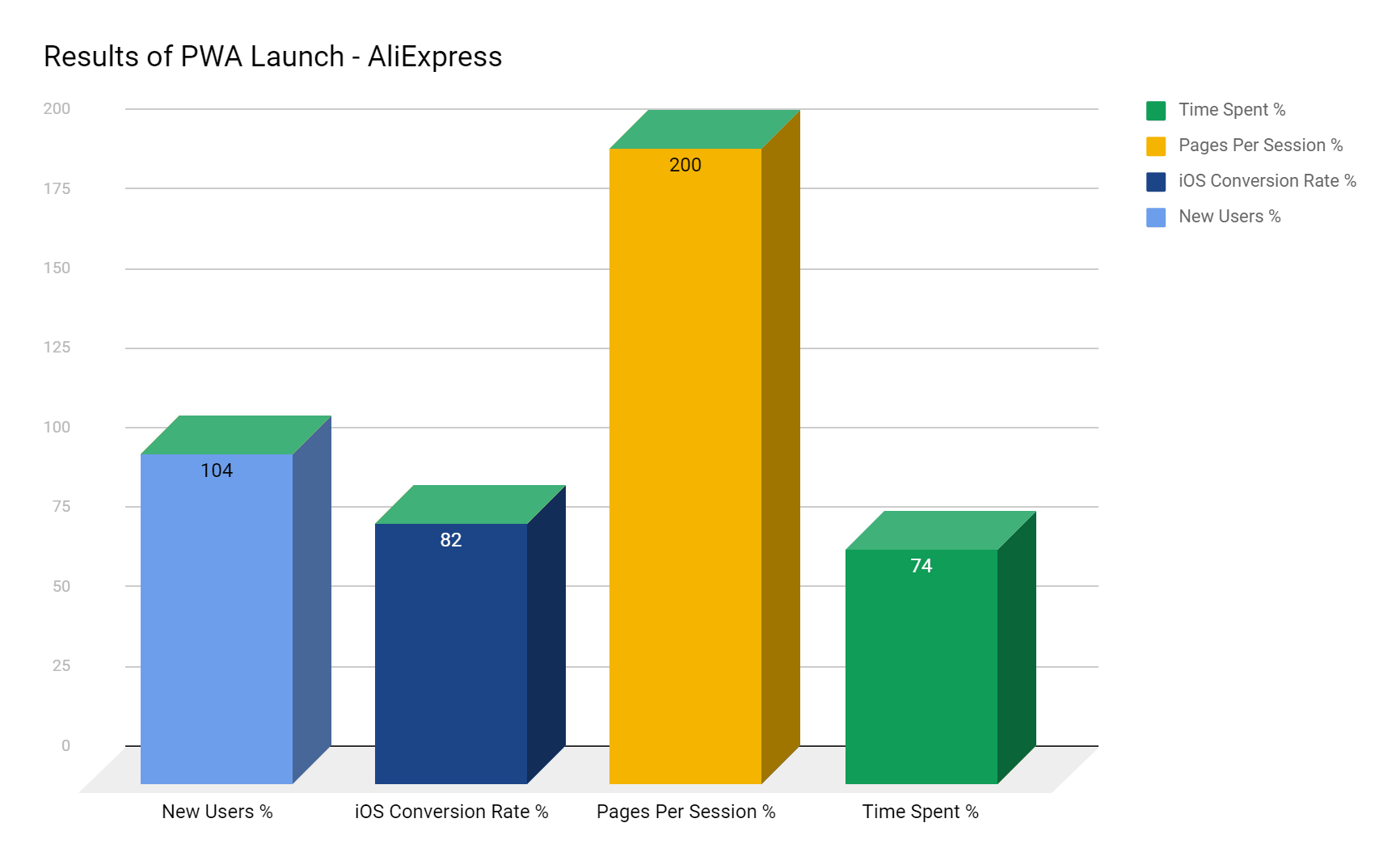
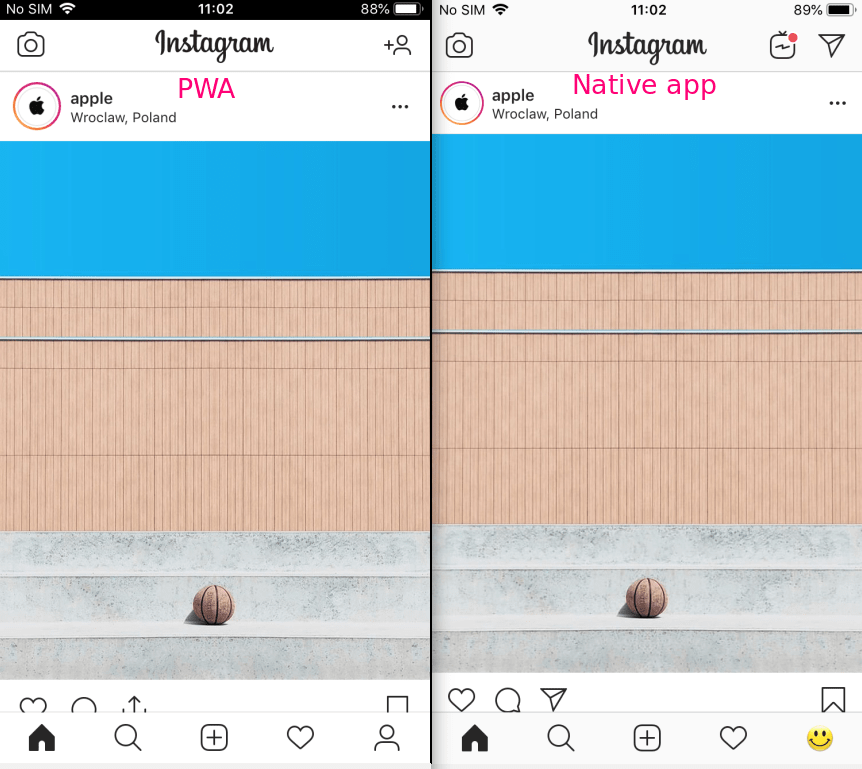
The best examples of PWAs are:
What are the differences between PWAs and native apps:

| PWAs | Native apps | |
|---|---|---|
| Publishing | No need to publish to Play market or App Store | Need to publish to Play market or App Store |
| Storage | Use less storage | Use more storage compared to PWAs |
| GPS | Do not support GEO-fence | Support GEO-fence |
| Performance | PWAs should take no longer than 3 seconds to load | Native apps work faster than PWAs |
| Offline | Work offline | Work offline |
| Access to camera | Yes | Yes |
| Access to mic | Yes | Yes |
| Access to Bluetooth | No | Yes |
| Access to NFC | No | Yes |
What to choose: PWA or Native app?

It depends on the project and business needs. Here is why you would need to choose building a PWA:
If you want your app works on desktop. PWAs work in the Chrome browser within Windows, Mac, and Linux.
If you don't need your app to support location - based push notifications. PWAs do not support receiving location-based push notifications, but standard push notifications work the same as on native apps.
If you don't want to publish your app to the Google and Apple stores and pay extra money for publishing. PWAs do not need to publish to the app store.
If you want your app to be available for Android and iOS users, and you don't want to build native Android and iOS apps. PWAs are available on iOS and Android platforms within Safari and Chrome.
If you want to save money and time. You need to have only one development team for building a PWA instead of having two separate teams for creating native Android and iOS apps.
PWAs testing strategy. What should be tested?
PWA installation
Test PWA installation on desktop devices using Chrome 70+ browser.
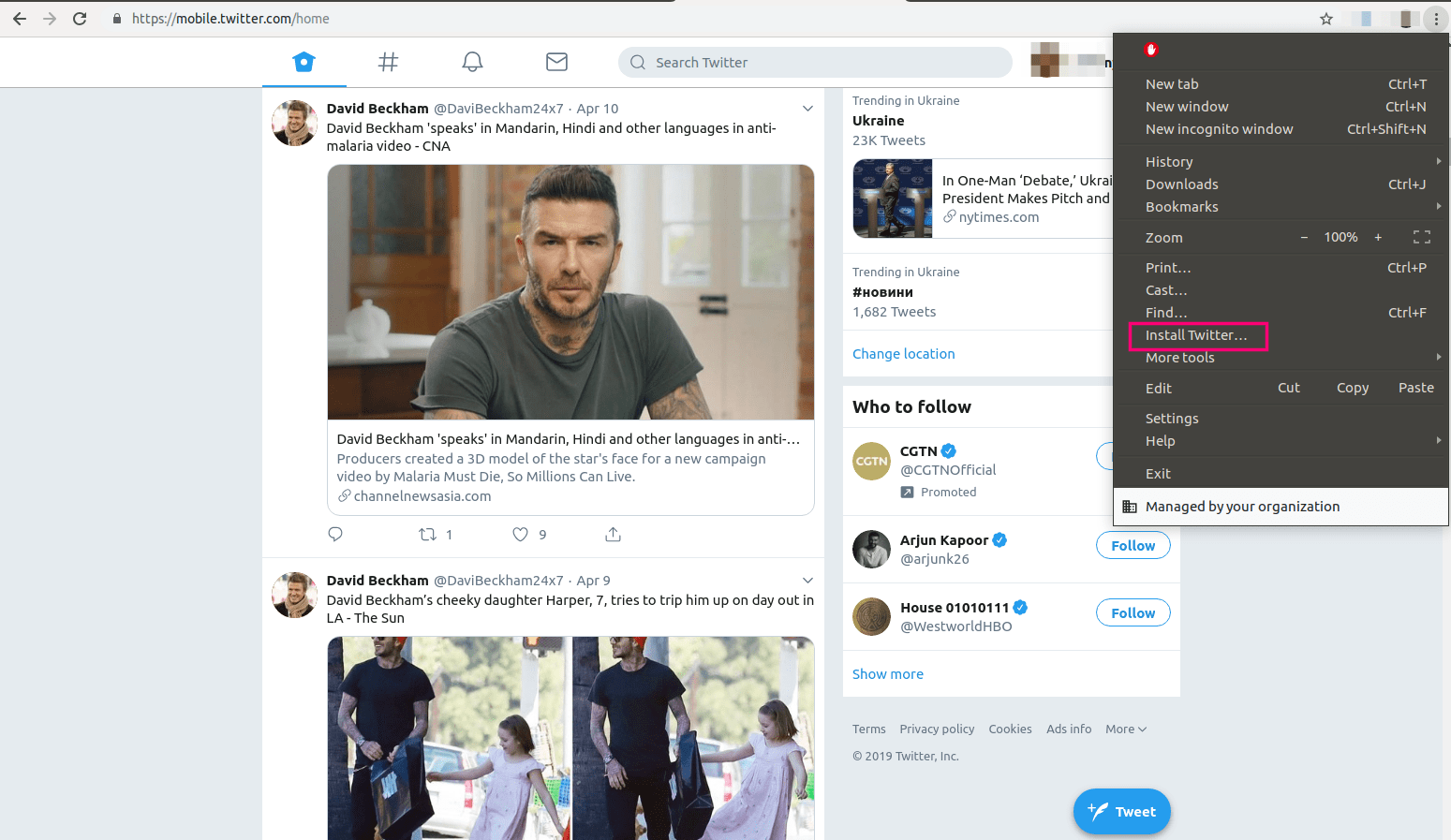
In order to install PWA on a desktop, you need to:
- Open the PWA URL in Chrome 70+ (for example, https://mobile.twitter.com/home).
- Click "More" menu in the top right corner.
- Click "Install PWA...".
- The app icon should be added and you should be able to open the web app.

Here is an example of Progressive Web App for desktop:

Test PWA installation on mobile devices using different types of browsers. Test device: iPhone 6, iOS 12.
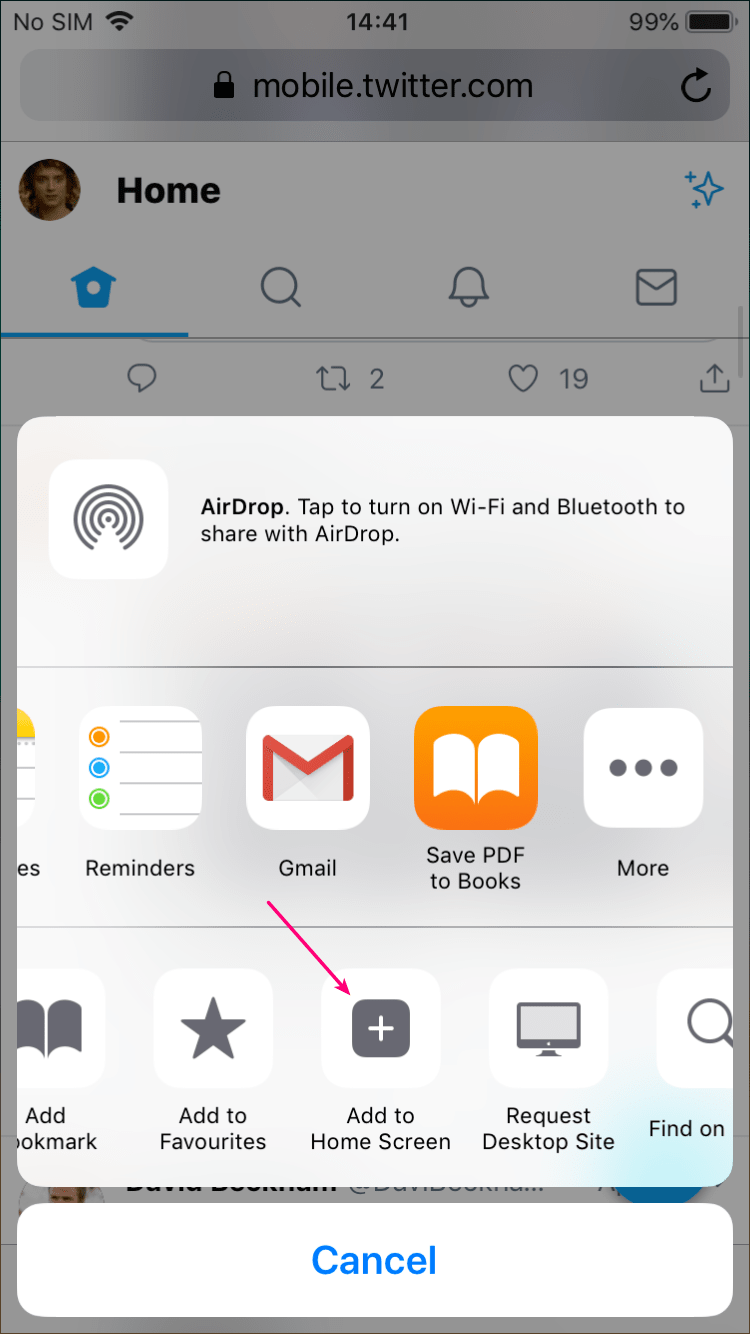
Open the PWA URL in Safari or Chrome (for example, https://mobile.twitter.com/home).
Tap on "More" menu"
Tap on "Add to Home screen";
The app icon should be added to the home screen and you should be able to open the web app.

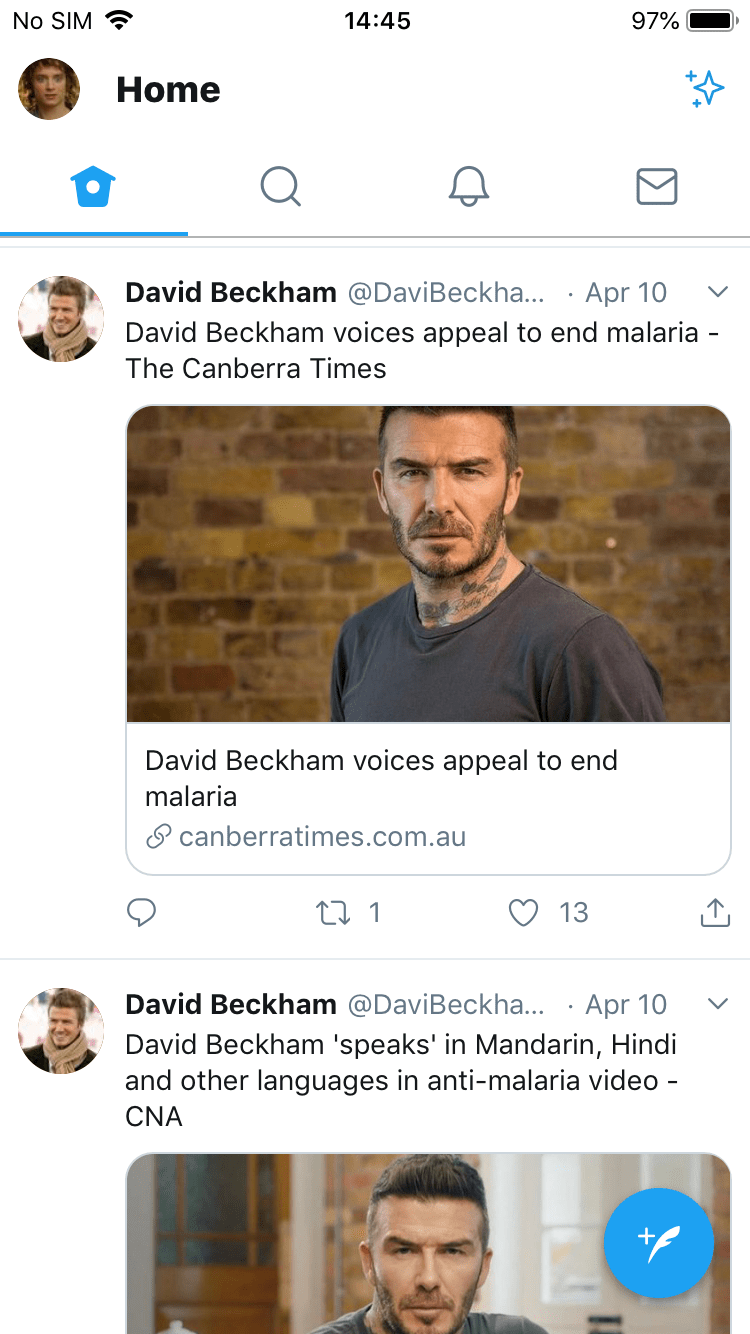
Here is an example of Progressive Web App for mobile:

Cross-browser testing
PWAs for desktop supported only in Chrome 70+. As for mobile and tablets, PWAs supported in Chrome 40+, Safari 11.3+, Firefox 66+. Use the newest and older browser builds for testing Progressive Web Apps. Generally, you need to verify that the main functionality and design are the same on specified browsers and that there are no specific browser issues.
OS versions
Test PWAs on all desktop and mobile platforms and ensure that there is no difference in the functional experience of the PWA on different OS version and platforms, such as:
- Linux;
- Mac;
- Windows;
- iOS;
- Android;
- Chrome OS.
Offline mode
Test how the PWA works offline or if the internet connection is poor. The web app should use and display the cached data. All taken data in offline should be synced properly after the connection is remade. PWAs should work offline the same as a native mobile app.
Push notifications
Test different types of push notifications: regular and scheduled (ensure that receiving push notifications are enabled in the app). Make sure that the regular and scheduled push notifications (except location-based) are received on the PWA. Verify that text and attached media files are displayed properly. Ensure that the notification pop up appears when a push notification has been received.
Responsive
Test the PWA on different screen sizes and devices: mobile (Android/iOS), tablets, and laptops. The PWA app should be responsive to small, medium, and large screens. There should not be any UI issues related to the screen size.
Safe
Verify that the site has been served over HTTPS and make sure that SSL certificate is not expired. Use an SSL certificate checker or analyzer, such as comodoca: https://sslanalyzer.comodoca.com
Main functionality
Verify that the main functionality works as expected and matches acceptance criteria.
Therefore, PWAs have specific cases to verify compared to native apps, and testers should take into consideration the differences when performing verification.
Conclusion
To sum up, the popularity of PWAs is increasing very fast. A lot of successful and popular companies, such as Forbes, Pinterest, and Twitter, are focused on developing PWAs. PWAs give users an app-like experience with a lot of benefits. Users do not need to search for an app in the app store, tap on install and wait for the download, then open the app;, they only need to open the PWA URL and add it to their home screen. In addition, all pages in PWA have a direct link which can be shared and users will have direct access to it. Moreover, customers do not need to go to the app store to update the app - PWA is always up-to-date. Thus, having a PWA gives the business an opportunity to reduce costs on developing an app and develops a web application that is supported on the most popular devices and OS versions.